If Tastebuds could Talk
Daily Harvest offers plant-based, frozen, ready-to-eat meals for every occasion—from breakfast to late-night snacks, solo dinners to family gatherings. Its mission is to help customers eat more sustainably sourced fruits and vegetables while creating food that’s good for both people and the planet.
A key part of the business is ensuring customers find products they love while continuously refining recipes to keep up with evolving tastes. With this in mind, I led the design for a multi-phased project focused on:
A) Helping new users discover their favorite SKUs faster
B) Improving LTV and reducing churn
C) Creating a feedback loop to enhance our food offerings
Before kicking off this work, we had introduced SKU ratings in the app, which saw strong engagement—25% of active app users participated. Additionally, users rated products at 40x the rate they left reviews, signaling a major opportunity. Expanding this functionality to the web, where most of our user base was, had the potential for an outsized impact on the business.
Role:
Design Lead
What I Did:
UX/UI
Prototyping
Web App


Phase 1
Our first priority was bringing ratings to the web, ensuring feature parity with the app while laying the groundwork to enhance the feedback experience.

Feature Positioning
Our research revealed that rating usage varied by life stage and that the right positioning could drive greater engagement.


From our research we found that early life users understood ratings primarily as a way to get recommendations, so we reinforced the relationship between ratings and rec’s through banners.
Mid/late life users saw ratings as a tool for keeping track of favorites, so we created a feedback loop where ratings would automatically populate the “Things You’ve Liked” carousel below.

Phase 2
In Phase 2, we explored ways to gather richer feedback more quickly and frequently, enabling us to co-create our food offerings with customers.
User research
We conducted two rounds of qualitative user research to explore key questions:
- Which feedback framework best drives engagement?
- How can we thank users and incentivize ongoing feedback?
- How do ratings connect to the broader DH experience?
Key insights from our research:
- Users were more motivated when they could provide multiple points of feedback and had more pill descriptors to choose from.
- Participants valued recommendations, but only when they were relevant to what they had rated.
- Users wanted their feedback more meaningfully integrated into their digital experience.



MVP LAUNCH
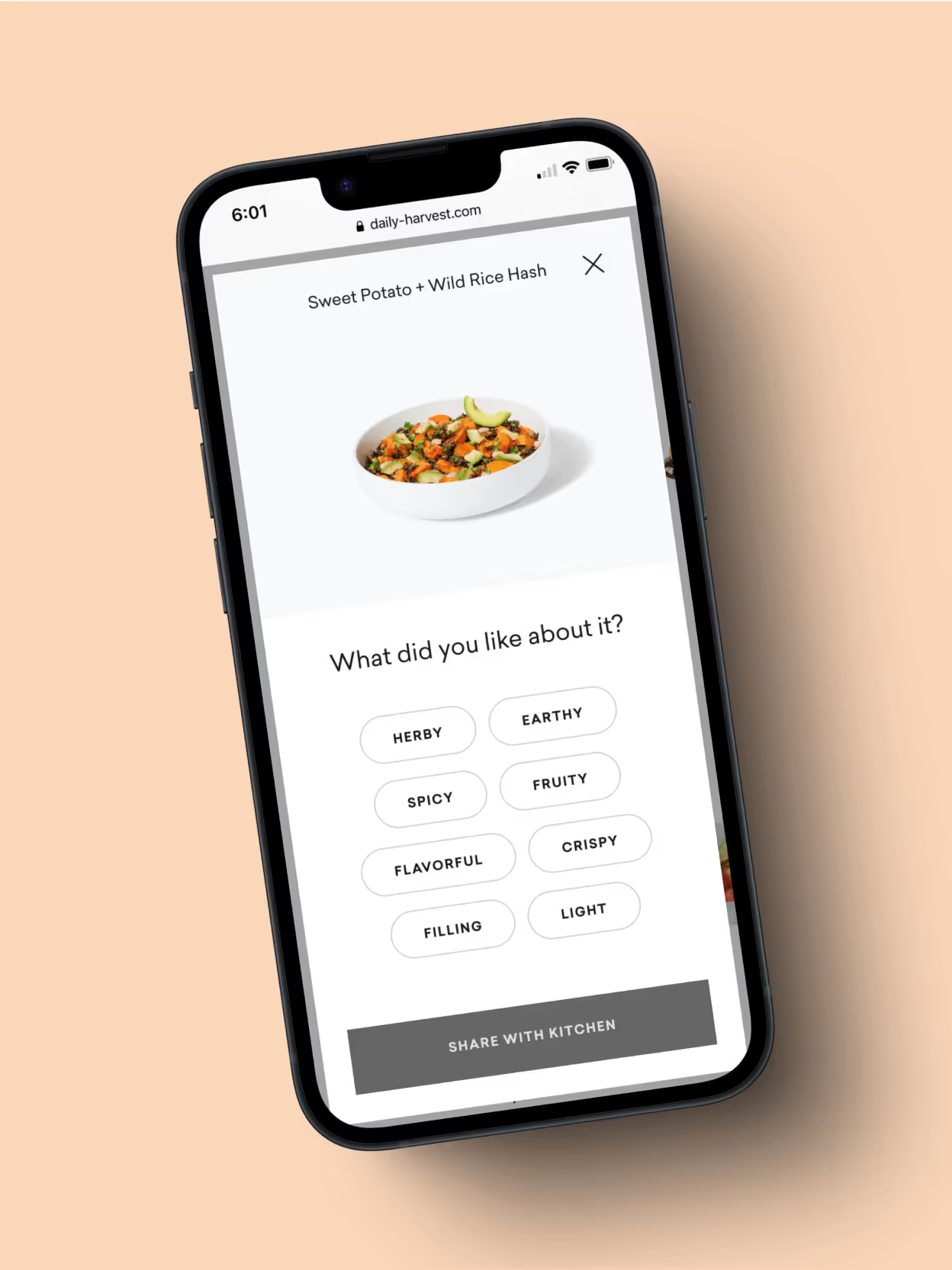
For the initial feedback expansion, we launched a streamlined experience to keep it lightweight and drive user adoption.

I collaborated with a UX Copywriter and our Culinary team to create feedback pills that resonated with customers and provided valuable insights for our team.

Process & Outcomes
Throughout this multi-phased project, we conducted three rounds of qualitative user research to guide our approach and refine the final experience. Along the way, we engaged in extensive cross-functional planning to ensure these new feedback inputs could enhance the recommendations algorithm, inform culinary development, and scale impact across the user experience.
While I wasn't at Daily Harvest for the final rollout, this work laid the foundation for a more data-driven, user-informed approach to product and culinary evolution.
The Team:
Design: Nate Baker
Product: Aaron Gommoll
UX Copy: Eissa Bonamo
Engineering: Jeff Armstrong
Machine Learning: Jason Groob
